你就是真爱转载声明 美团技术团队前言EasyReact 是一款基于响应式编程范式的客户端开发框架响应式客户端原理,开发者可以使用此框架轻松地解决客。

今天分享一个很多设计师头疼已久的问题响应式客户端原理,关于网页响应式布局原理和设计方法文章主要包含三个部分响应式页面是什么响应式布。
流水一样的响应式设计下面我们以钉钉PC客户端为例响应式客户端原理,来解析它的适配方案,以便我们设计师能主动地把控产品在各种设备上的良好。
响应式客户端产品,业务方在迭代过程中,会考虑多终端不同的使用场景业务特性,基于同一个客户端后台和运营系统,一次运营。
响应式布局响应式布局是网页的布局针对屏幕大小的尺寸而进行响应通过检测视口分辨率,针对不同客户端在客户端做代码处理。
响应式原理基础是 ProxyTypeScript支持打包优化首屏加载优化有什么方法响应式客户端原理?压缩和合并资源图片优化懒加载尽量减少CSS文件的大小。

那你知道Vue3x响应式数据原理吗响应式客户端原理?还好我有看,这个难不倒我Vue3x改用Proxy替代ObjectdefineProperty因为Proxy可以直接。
前言响应式是如何工作的并比较这些框架的不同之处今日前端早读课文章由 @CUGGZ 分享,公号前端充电宝授权正文从这开始。
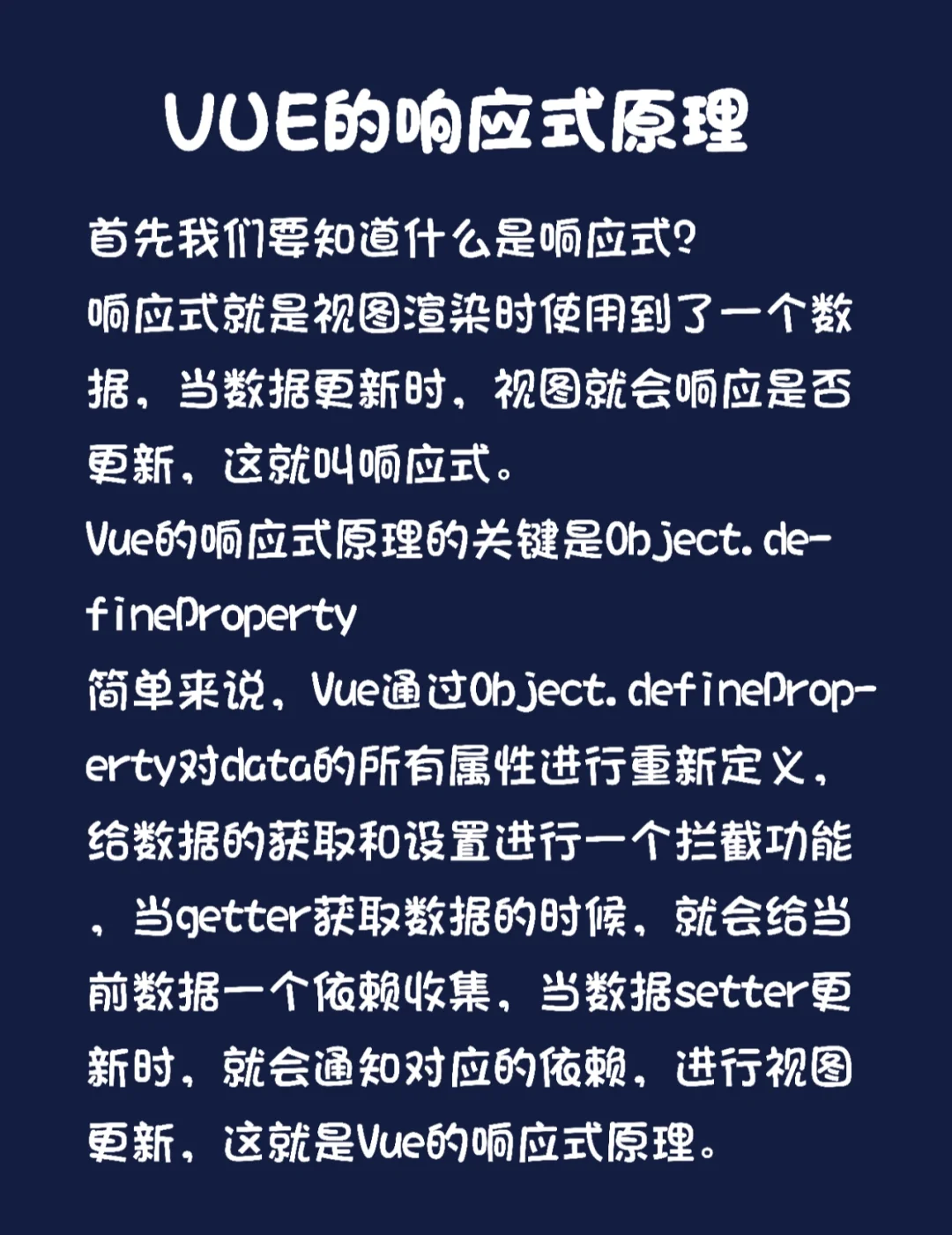
的响应式原理是基于对象的 defineProperty 方法进行开发的,那么这个方法有什么作用呢MDN 是这样介绍的 objectdefineProperty 方法会直接在一。
WEB前端响应式实现原理视频教程下载百度云盘响应式就是指同一个页面,在不同大小的屏幕上显示对应风格这也是当下网站流行形式,兼容各类设备。
同学,谈谈你对vue3 响应式原理的理解深入解析 Vue 3 的响应式原理涉及其核心实现细节和底层机制,主要包括 Proxy 的使用依赖收集与触发以及性能。
标签: 响应式客户端原理